前言 Vue 每次打包会生成唯一文件名的js/css.. 如果缓存主页html的话,用户不会自动使用最新打包的文件 所以需要配置访问主页(入口页)不缓存 这样每次进来可以拿到最新引入的文件依赖 Nginx 配置 # 在location /{} 中加入 if ($request_filename ~* ^.*?.(html|htm)$) { add_…
前言 开启Nginx Gzip 优化网页加载速度 不限于Vue项目,所有前端皆可开启gzip优化 如果是Vue项目可以直接打包出来gz文件,这样可以省去nginx动态压缩占用的cpu Nginx 1.16.x --with-http_gzip_static_module 模块 [可选] Vue 3.x / Vue2.x Nginx 增加Gzip配置…

WordPress 升级到5.0以后打开文章未知出错解决方案
sublime install 错误问题解决

WordPress发布5.0了,新的古腾堡编辑器看起来很不错,打开编辑一看就出错了 提示: TypeError: Cannot read property 'show_ui' of undefined或者TypeError: "e.visibility is undefined" 去gutenberg的Github上查看了一下,有不少人反馈这个问题…
打开https://github.com/wbond/package_control/tree/master/package_control下载package control 的zip包解压到 插件目录 替换 package control 文件夹重启

Maven Eclipse配置国内镜像地址
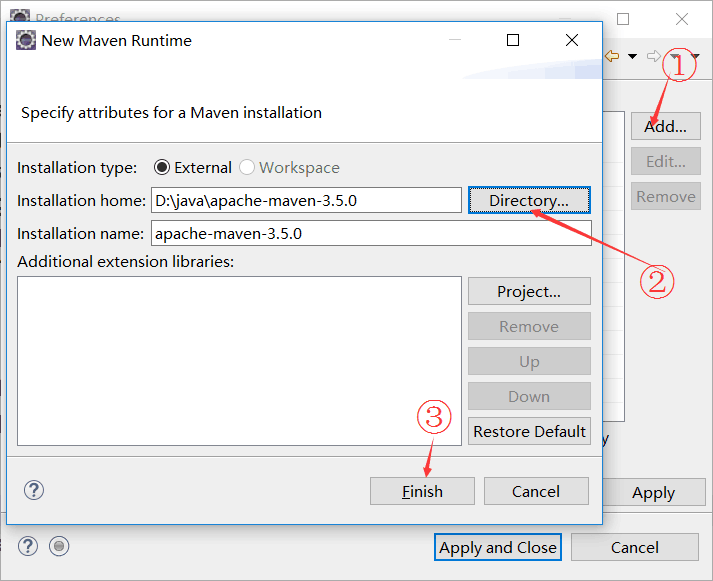
1.下载Maven 并解压 2.修改Maven的镜像地址 国内的话用阿里云的镜像地址比较快 修改maven目录下的conf/settings.xml 把原来的mirrors修改成下面的配置: <mirrors> <mirror> <id>nexus-aliyun</id> …